【Unity初心者向け】スクロール式選択肢を自作する
ドロップダウンじゃなくてスマホのスクロール式の選択肢を作りたかったので試したら簡単にできた。

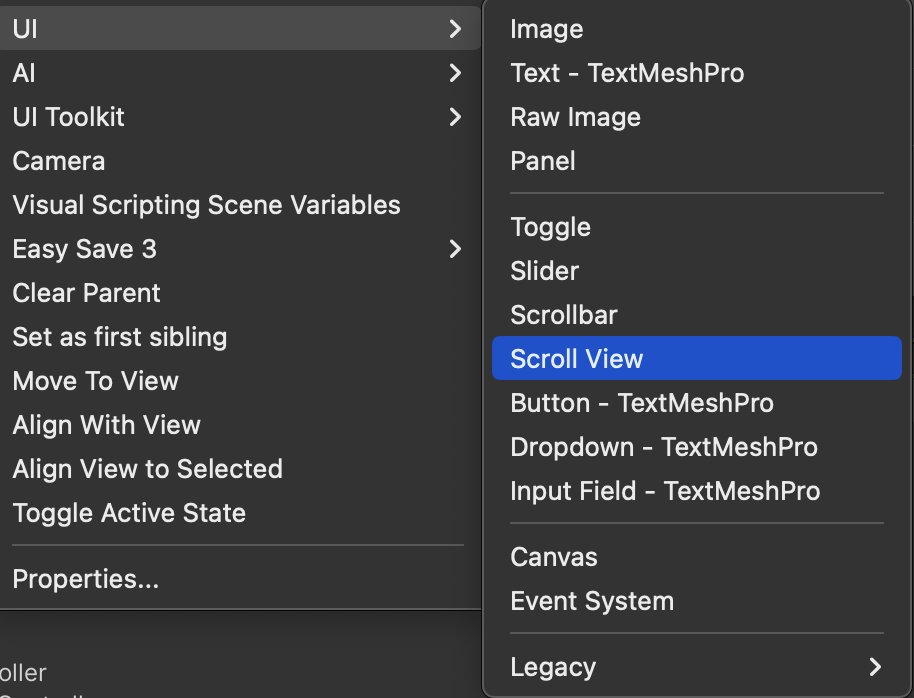
1.ScrollViewを配置する


横スクロール(Horizontal)は使わないのでOFF
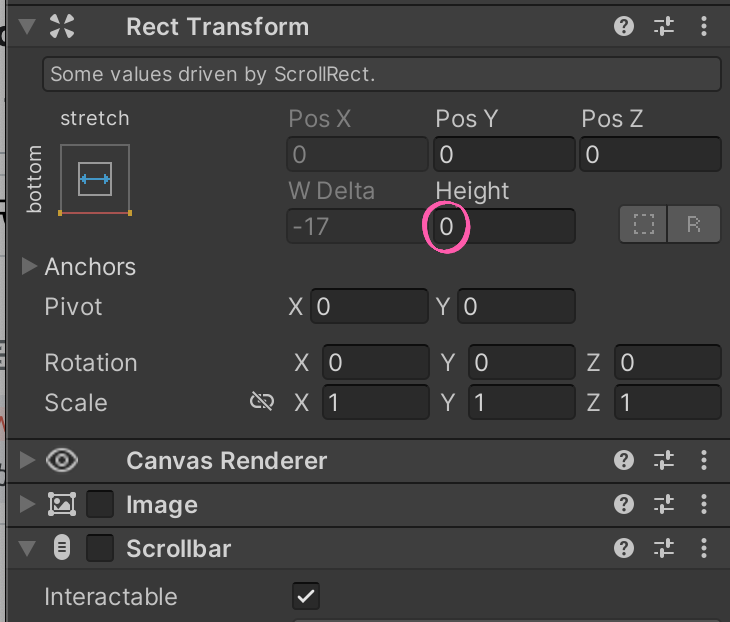
縦スクロールを使うが、UIは不要なので縦スクロールバーのサイズを0にしてつぶす。

使わない横スクロールも、バー自体を削除すると問題起きそうなので私は0にして隠してます。
Viewportの高さ設定をして、Contentを合わせて修正
Viewport → 実際に見える範囲
Content → スクロールして見せたいオブジェクト全範囲
なので、
Viewportの高さを基準にして他の高さも合わせます。
選択肢三つならContentの高さはViewportの高さx3のサイズ。
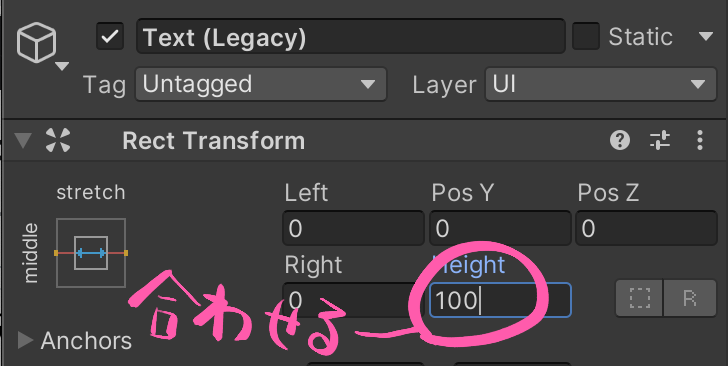
Contentに配置するTextの高さも、Viewportの高さとイコールにします。

ContentにVertical Layout Groupを追加

パディングは全て0に。
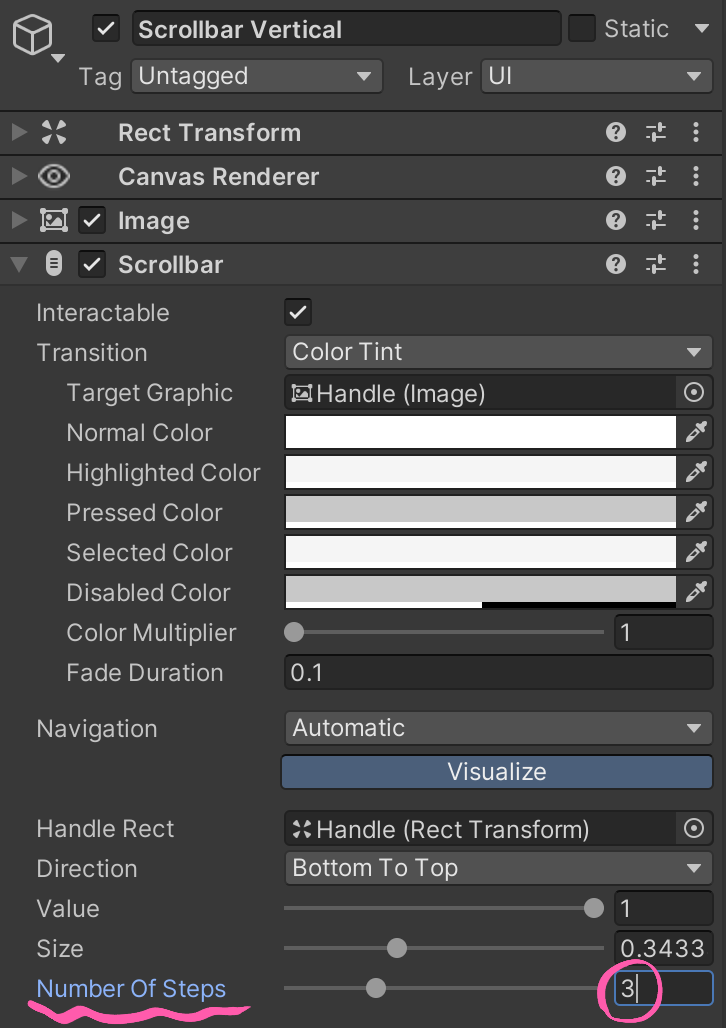
スクロールの動きを選択肢の個数に合わせてステップさせる
画像の通り。
ぬるぬる動いていたスクロールが、ここの数字の数を1以上にすると、その数だけカクカク動きます。

スクリプトを作成
以下の通り。短いコードです。
using UnityEngine;
using UnityEngine.UI;
public class ScrollSample : MonoBehaviour
{
public Scrollbar scrollbar;//publicじゃなくても良い
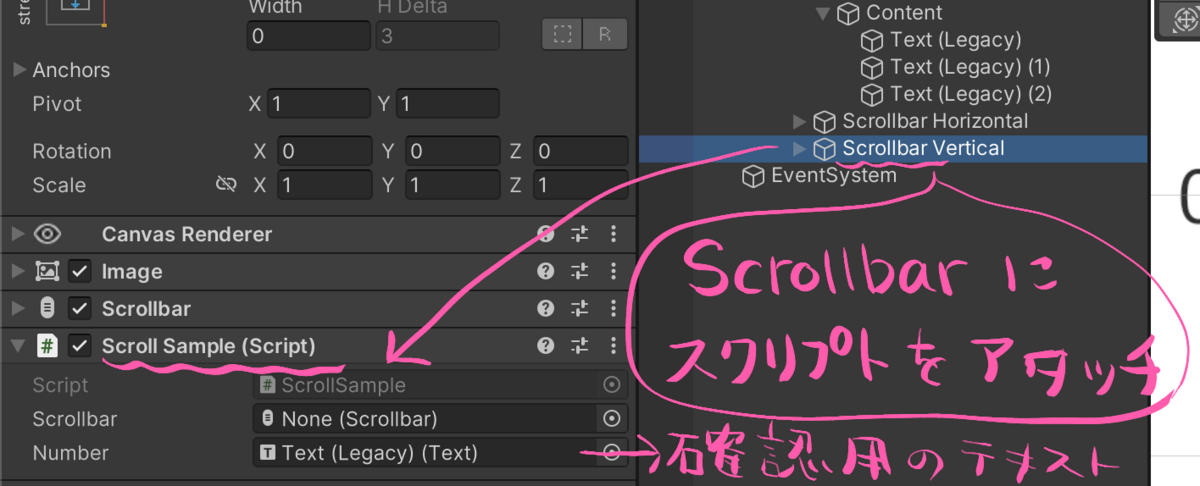
public Text Number;//動的に選択肢を区別できてるか確認用のテキストを配置
void Start()
{//this.gameObjectで、アタッチ元のゲームオブジェクトを指定できます。
GameObject obj = this.gameObject;
scrollbar = obj.GetComponent<Scrollbar>();
}
void Update()
{//swtichでも
if(scrollbar.value > 0.251f && scrollbar.value < 0.750f){Number.text = "2";}
else if (scrollbar.value < 0.250f){Number.text = "3";}
else if (scrollbar.value > 0.751f){Number.text = "1";}
}
}このスクリプトをVerticalのスクロールバーにアタッチ。
新たにゲームオブジェクトを作成して、インスペクターから指定しても良いです。
複数のスクロールバーを作るなら(冒頭のサンプルのように2つ以上)一つスクリプトを作ってそれぞれのスクロールバーにアタッチします。

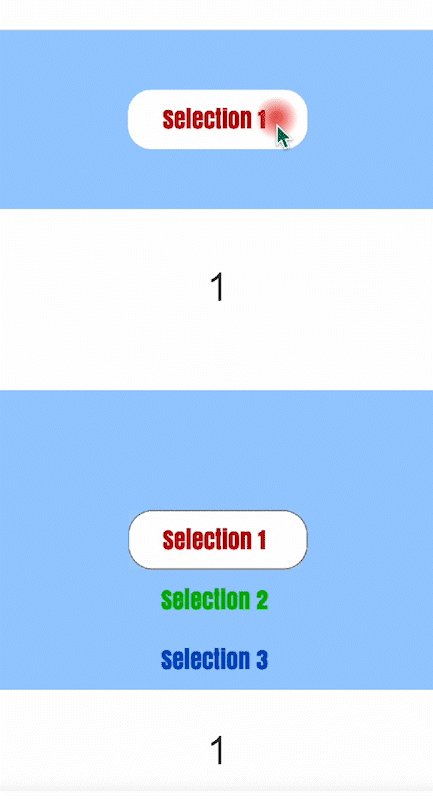
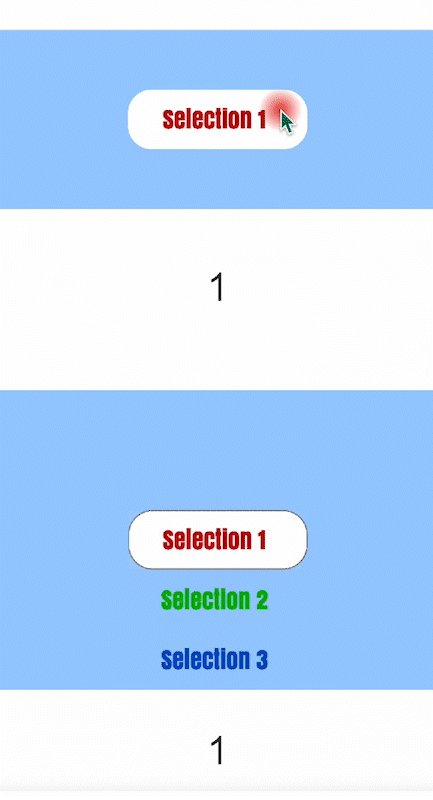
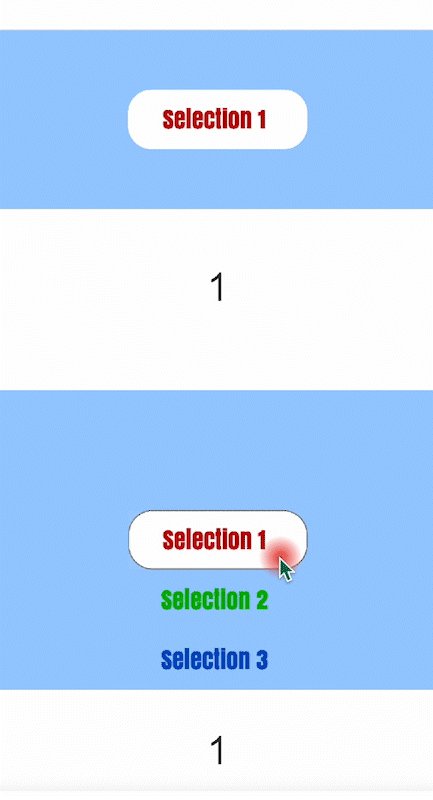
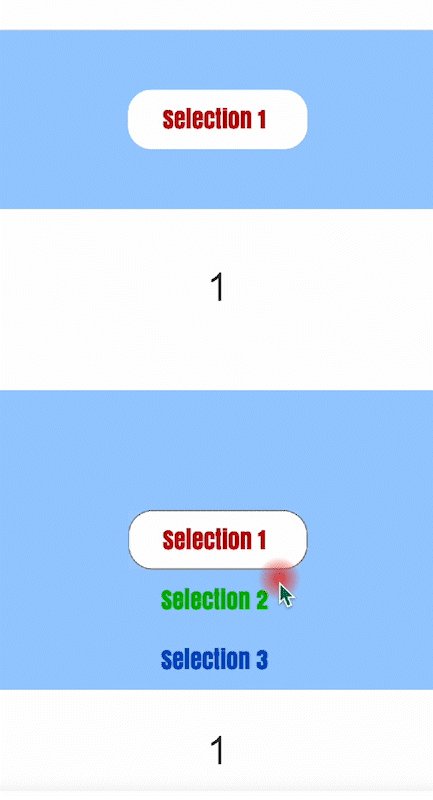
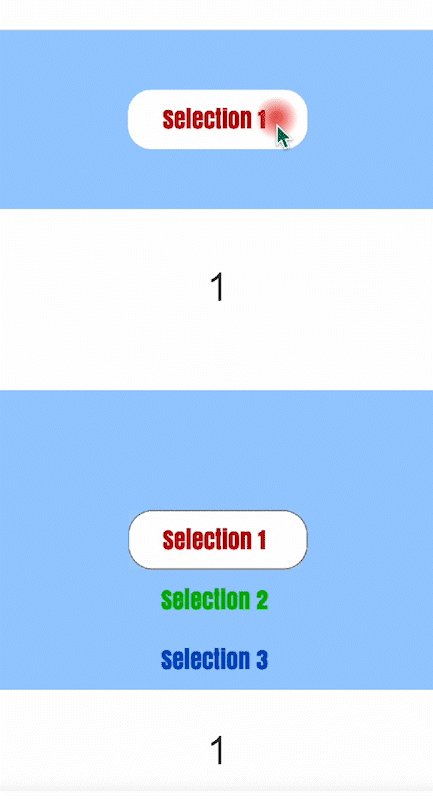
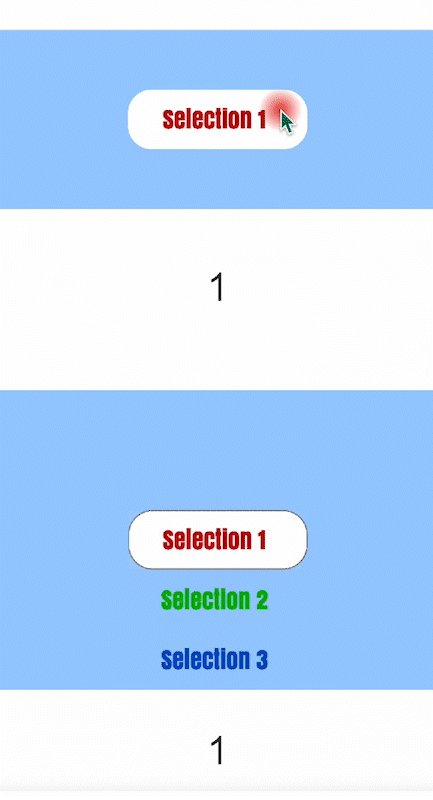
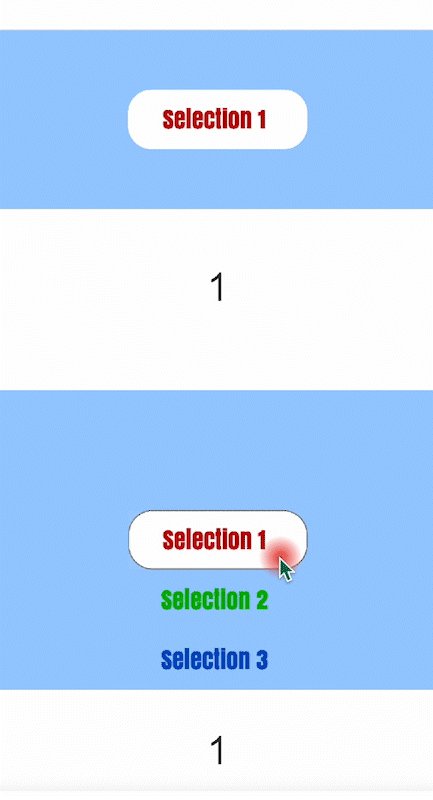
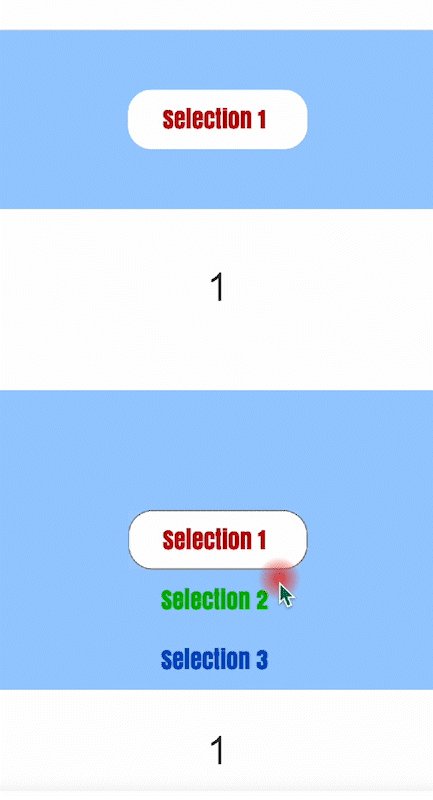
これで完成!簡単ですね
選択肢が増えると、Scrollbar.valueの範囲ももちろん変わってきます。