【初心者.NET MAUI】mac + VSCodeで.NET MAUI(Visual studio for mac終了)
残念ながら終了。VisualStudioCodeで.NET MAUIプロジェクトを扱うまでの備忘録です。
できましたが、知識がないので、やってはいけないこともやってる可能性大です。
【最初にやること : 拡張機能のインストール】
拡張機能を追加していきます。起動後、左側のアイコンから拡張機能を追加できるアイコンをクリック。

![]()
上記の四角いアイコン。
Visual Studio Codeは「拡張機能」から自分のニーズにあった機能を選んでカスタマイズしていくところから始まるみたいです。

上のバーから「.NET MAUI」とか「Unity」とか「C#」とか検索して、自分がvs for macで使っていたものに関する拡張機能をインストールしていきます。
間違いなくインストールしたい場合は、下記のページをご参考にしたほうが良いかも。
私はこういう説明文読むのが大の苦手かつ大嫌いなので自己判断でそれっぽいの選びました。記事書いてる今もまだ読んでません。
あとで失敗して後悔するのもまた勉強
ひととおりインストールしたら、新しいプロジェクトを作成してみます。
【新規プロジェクト作成 : エクスプローラーから】
新規プロジェクトを作成する方法は何通りかあります。
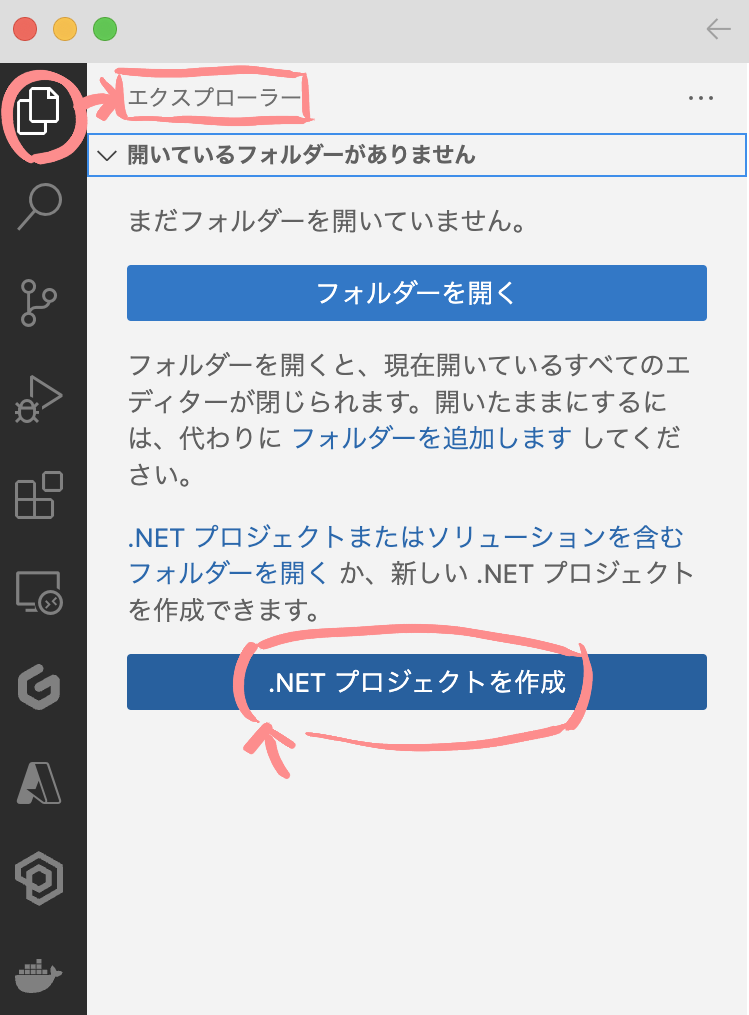
一番初心者がわかりやすいのが、左側のエクスプローラーアイコンから、新規作成する方法。

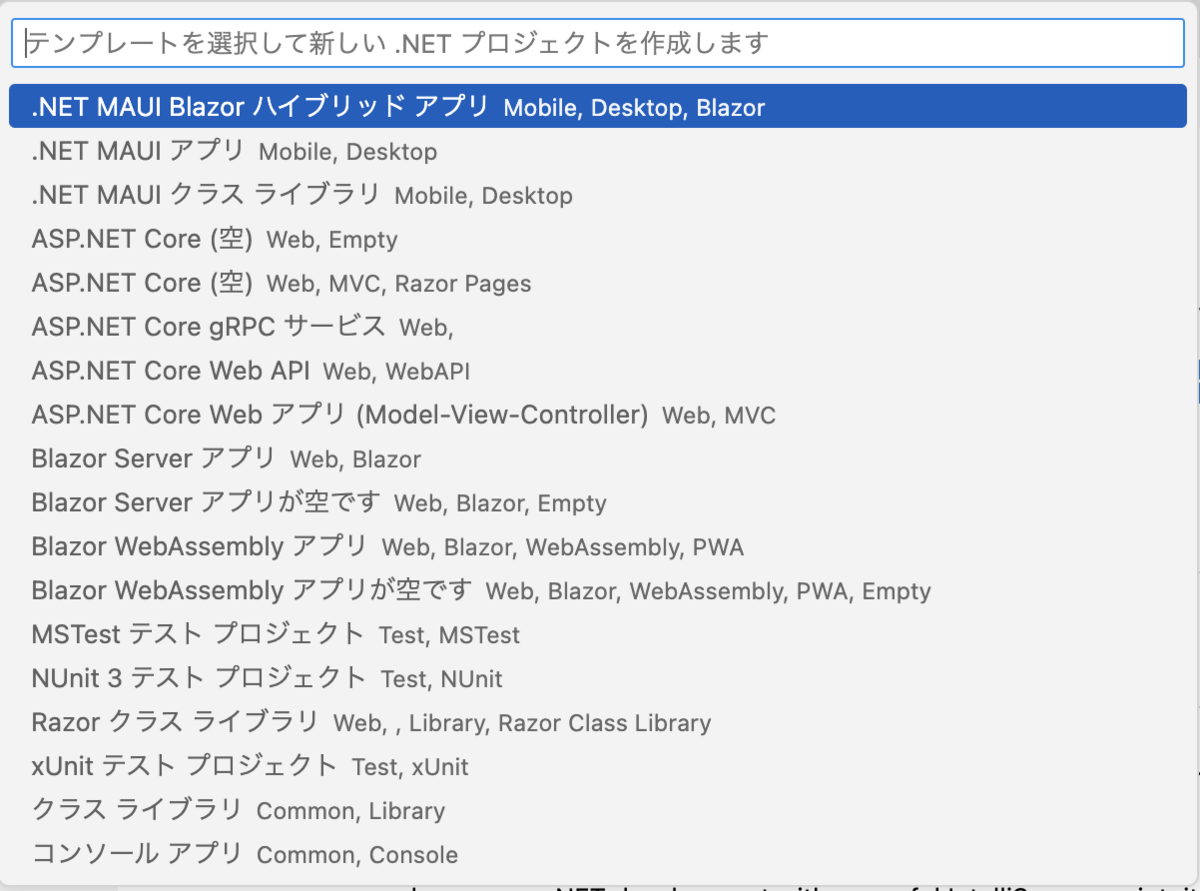
すると、上部にあるバーから、テンプレートを選べます。

Blazorなら一番上、そうでない普通のテンプレなら上から2番目。
選択すると、どこにプロジェクトフォルダを作るか選べるので、選択して、プロジェクト名を入力します。
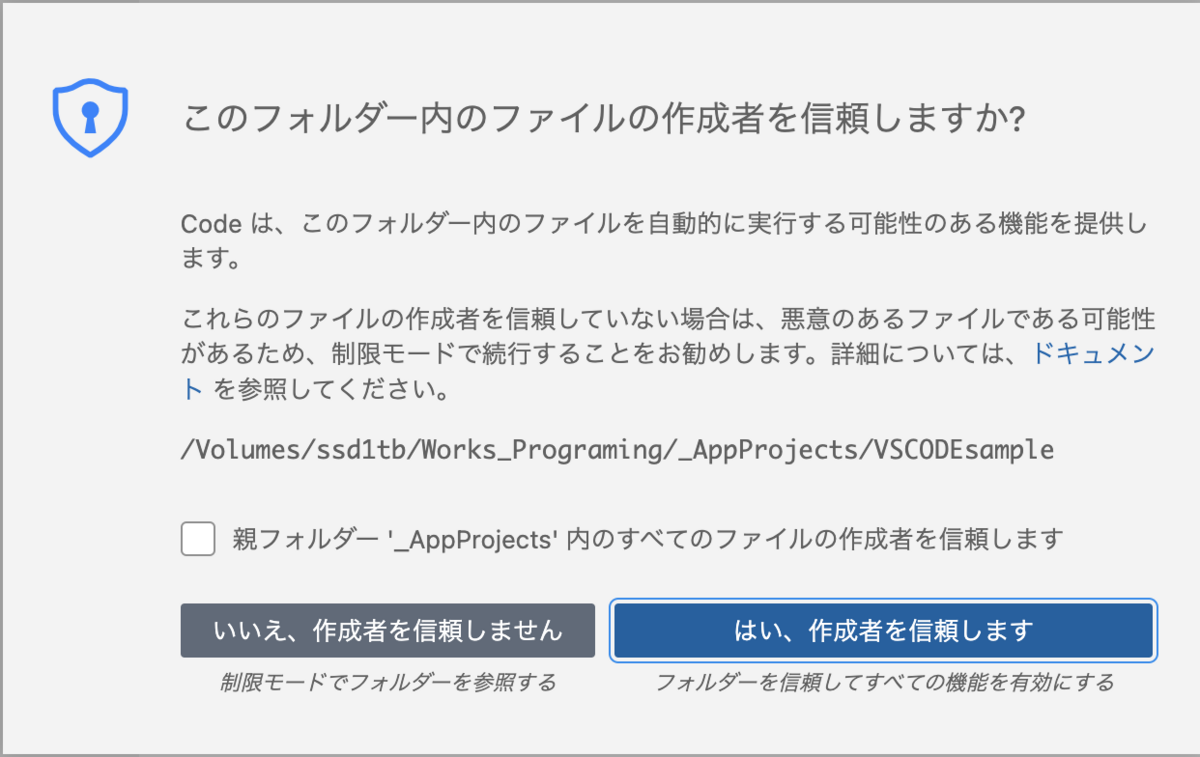
![]()
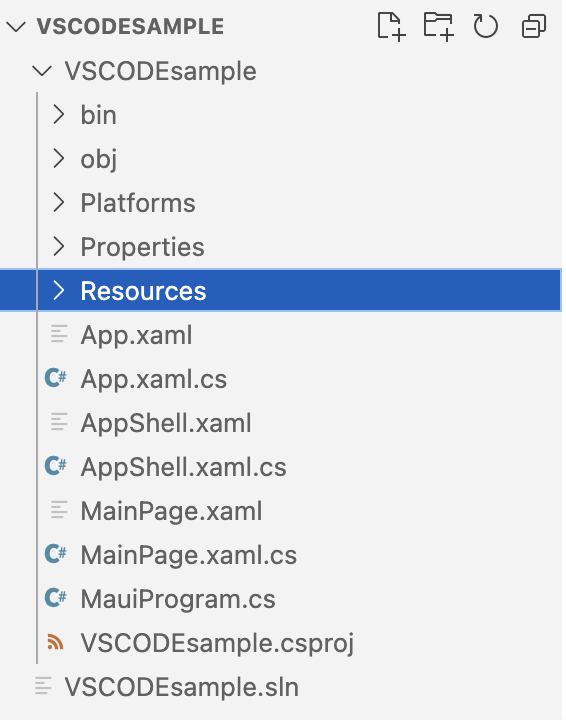
ここまできたら、下のような画面が出ました。

要するに、このフォルダにあるファイルにアクセスしても安全ですか?と聞いているので、信頼しますをクリック。

これで、見慣れたディレクトリが出てくると思います。
【管理者として実行】
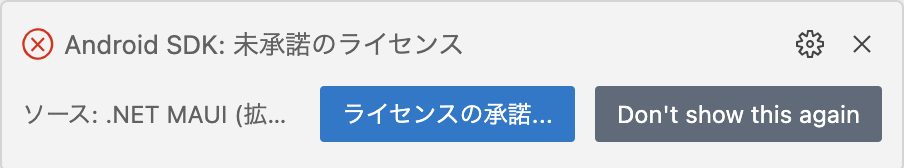
右下に、こんな警告が出てるので、

承諾を押すのですが、「管理者として実行してください」うんぬん出るので、
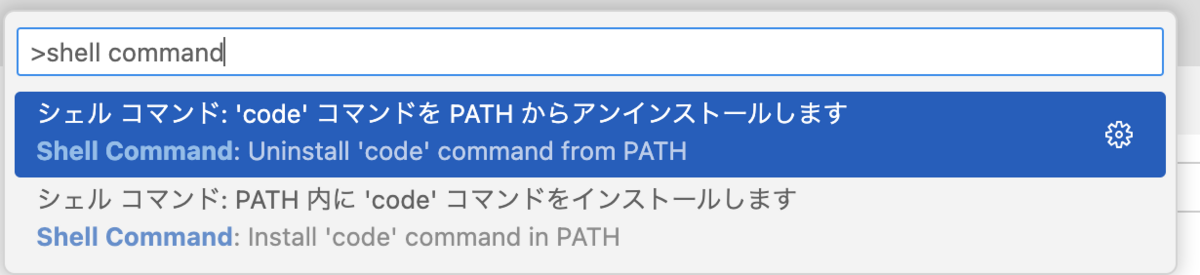
上のバーで下記を入力します。

画像の選択してるものでなく、下の「シェルコマンド:PATH内に'code'コマンドをインストールします」を選択

ターミナルでインストールが始まってます。
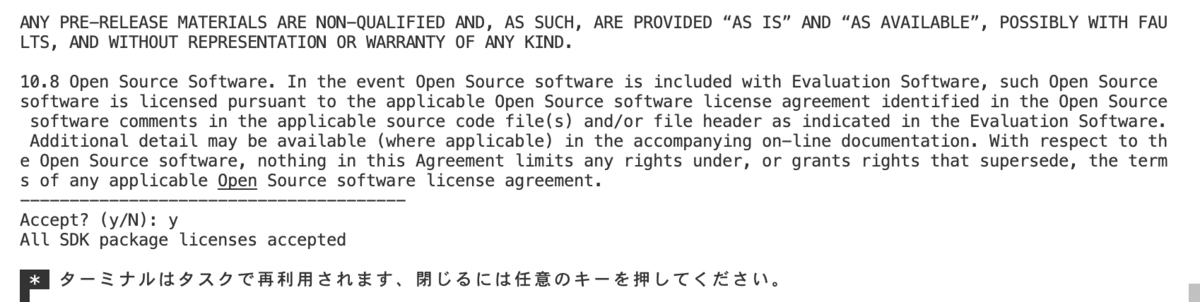
下部、日本語訳すると「受け入れられていないライセンスを確認しますか?」yes or no で入力待ちになっている状態です。
なので、'y'を押して続けます。
しばらく'y'を押して続けると、下記のような文章が出ます。

任意のキーを押すと閉じます。
【.NET MAUIプロジェクトを実行してみる】
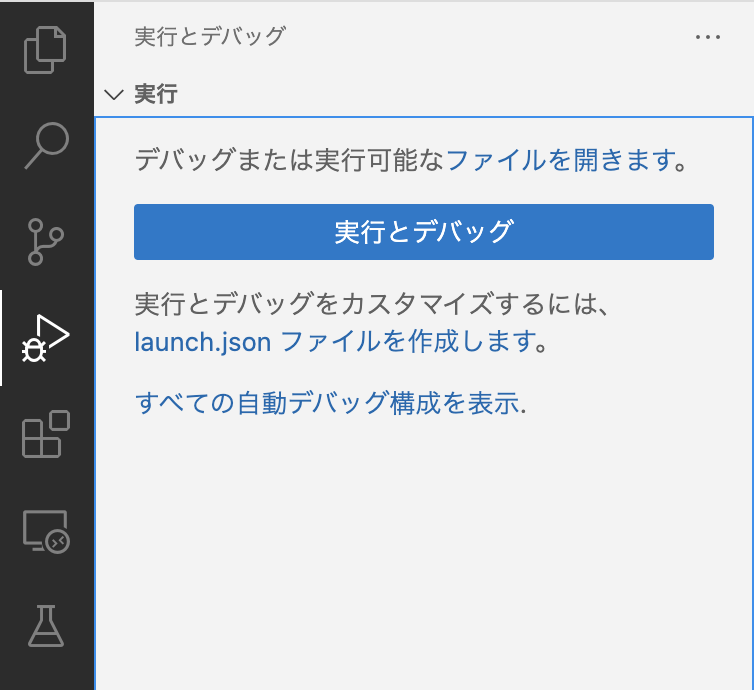
ここまでやって、左にある実行ボタンを押します。

無事に起動されました。

Visual Studio for macを使い続けていた人にとっては未知の領域です。。。