【連載 Unity初心者向け】歴史学習アプリを作る(下準備)
試験的連載モノ[初心者がUnityで学習アプリを作る] 1

自分自身のトレーニングのためによく使う機能をできるだけ入れてこうと思っています
作業開始前の下準備
私はこのようなレイアウトが好きなのでこのレイアウトですすめます。

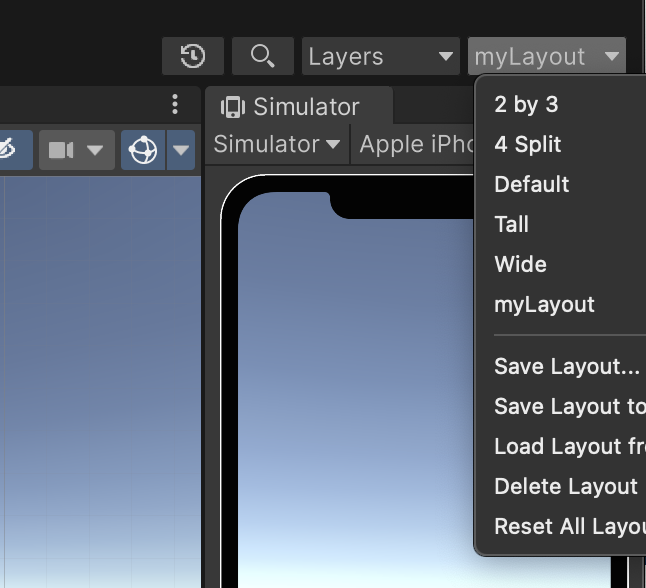
レイアウトの保存と読込は右上からできます。

"myLayout"が自作のレイアウトですね。
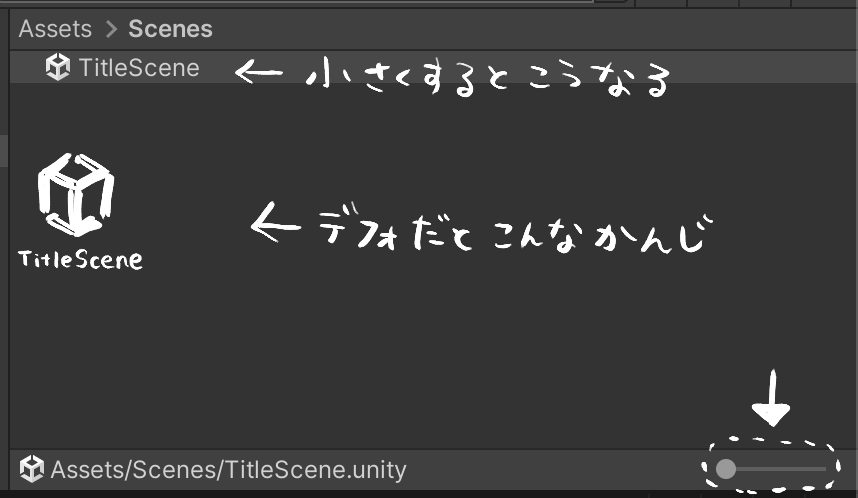
ちなみにProjectウィンドウのアイコンは左下のバーで最小化できます。

Resourcesフォルダを作っておく
Resourcesフォルダは、unityで決められた命名規則のあるフォルダです。
これを作ると、スクリプト内で簡単に中のものにアクセスできます。
Resourcesフォルダについては賛否両論あるみたいですが、簡単なアプリなら使用して問題ないと思います。最初のうちは難しいことは考えずにまず簡単なアプリをたくさん作ることを考えましょう。自分も見やすくなって管理しやすくなります。
Assets直下に置いておきます。
私はここでScriptsフォルダも作っておきます。
画面サイズを設定する
ある程度どの機種にも対応したいので、その設定をしていきます。
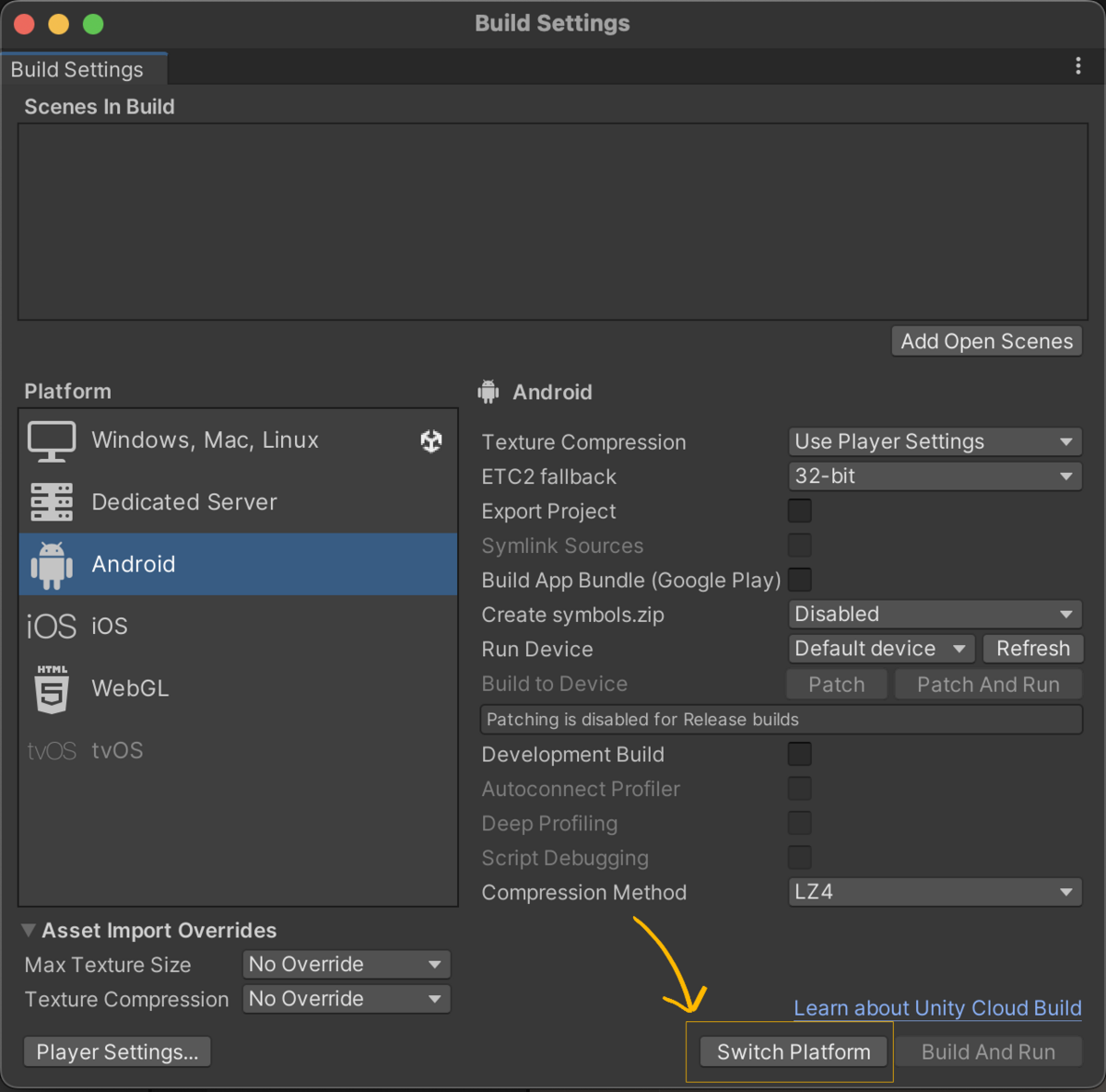
まず、iosかandroidのプラットフォームにしておきます。

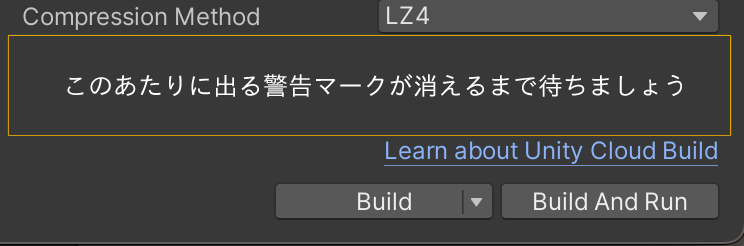
時間がかかります。下の画像のように右下にある警告文が消えるまで待ちましょう。

Canvasを追加して微調整する
とりあえず作る上では1080x1920の縦長にしようかなぁとなったら、
まずCanvasを追加。
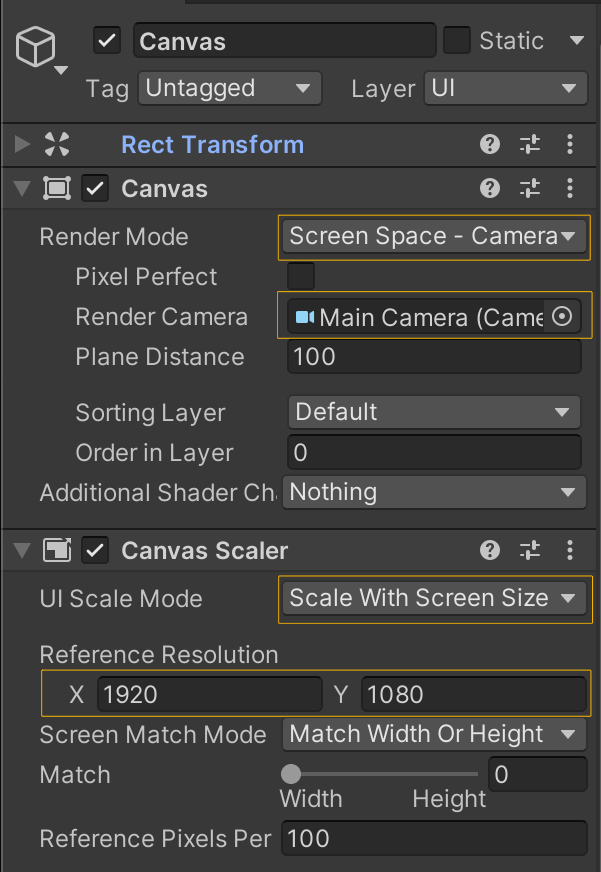
Inspector上で下記の画面のように設定します。

変えたのは以下です。
・Render Mode を Screen Space - Camera にする
・Render Camera に Main Cameraをアタッチする
・UI Scale Mode を Scale With Screen Size にする
・Reference Resolutionを任意のサイズにする
こうすると大体はレイアウトが保持されますが、これだけだと極端に比率が変わるとレイアウトが崩れたり見せたくない部分は見えてしまいます。
他サイト様等で解決方法がいくつか出てるので、ググって他サイトを参考にしてみてください。
Cameraも下記の様に設定しておきます。

Clear Flags を Solid Color,
色を真っ白にしました。好きな色でOKです。
これが背景色になります。

Gameビューをみると真っ白。
*"Game"を"Simulator"に変えておくと実機画面比率で確認できます。
ここまででやっと下準備が完了しました。
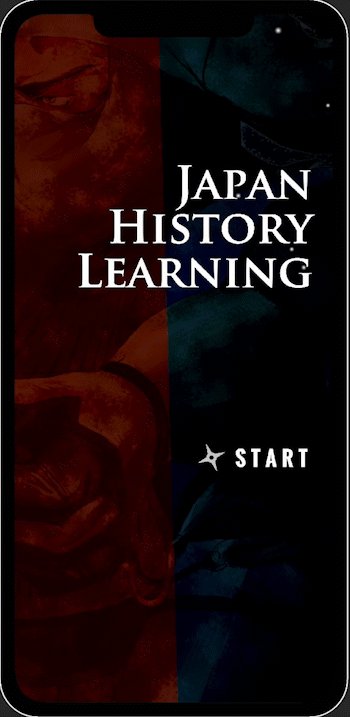
次に冒頭に紹介したタイトル画面を作っていきます。

やることは
・画像配置
・パーティクル配置
・ボタンの実装
・画像を回転し続ける
どれも早めに覚えておいたほうが良い内容。
次の記事で解説します。