【MAUI】イラレで作れる自作フォントで文字の間にアイコンを入れる!

2000年代のメールを見てるような懐かしさ 笑
Appに組み込めるフォントって少ないですよね。
あとアイコンをちまちま配置したりするのも面倒くさい。そして色々なところから素材をひっぱると統一感が出ない。
フォントを作れるサイトがあるから、それで絵文字を自作したらいいんじゃないか…?と思って試してみました。Unityでも使えそうよね。
フォントを自作できるサイト
まずはこちらにアカウント登録。英語ですが翻訳使うなりすれば大体わかります。
無料アカウントでは、サーバーに保存できるフォントは一つのみ。ただし完成してDLしてしまえば、サーバー上のデータは削除して新しいものを作れます。
有料でも月1000円程度、半年契約なら600円程度なので安いです。
シンプルなUIなのも良いです。
テンプレートの枠に合わせてフォントを描いてアップロードするだけで.otfと.ttf
がDLできるすごいサイト。

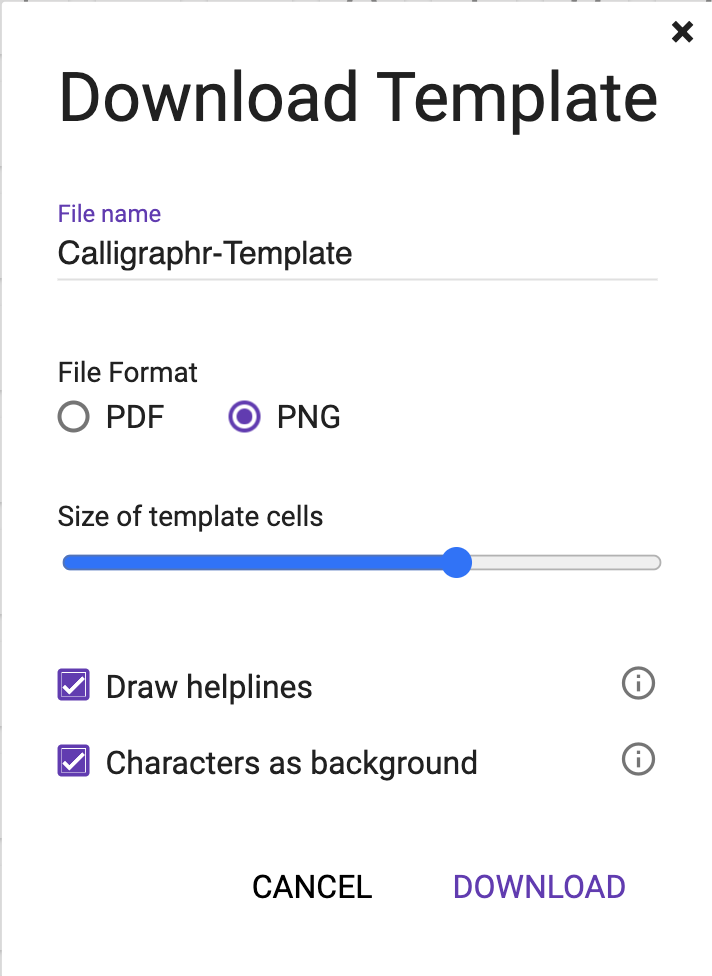
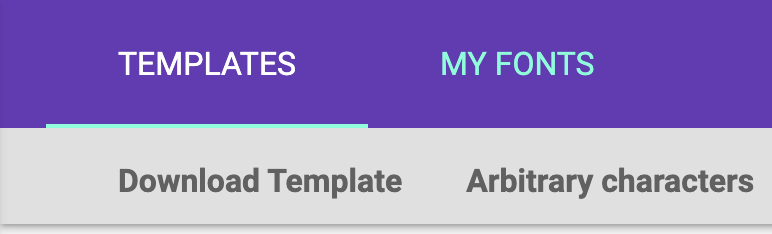
上部左の「Download Template」からテンプレをDLしましょう。

英語そのまんまなので説明不要かと思います
お好きな設定にしてDownloadします。
初めての場合は下の二つはチェックいれたほうが作りやすいと思います。
枠の中に補助線が入るのと、薄い色で下書き用のフォントがつきます。
あとでアップロードする際もPNGで問題ありませんので、あとは、お好きなように文字を作っていくだけ。
※テンプレはそのまま載せてしまうことになるので画像は載せません。。
ちなみに私はイラレで作っていたアイコンの線幅を若干調整して配置しただけです。
あと完全な黒一色で作りましょう。
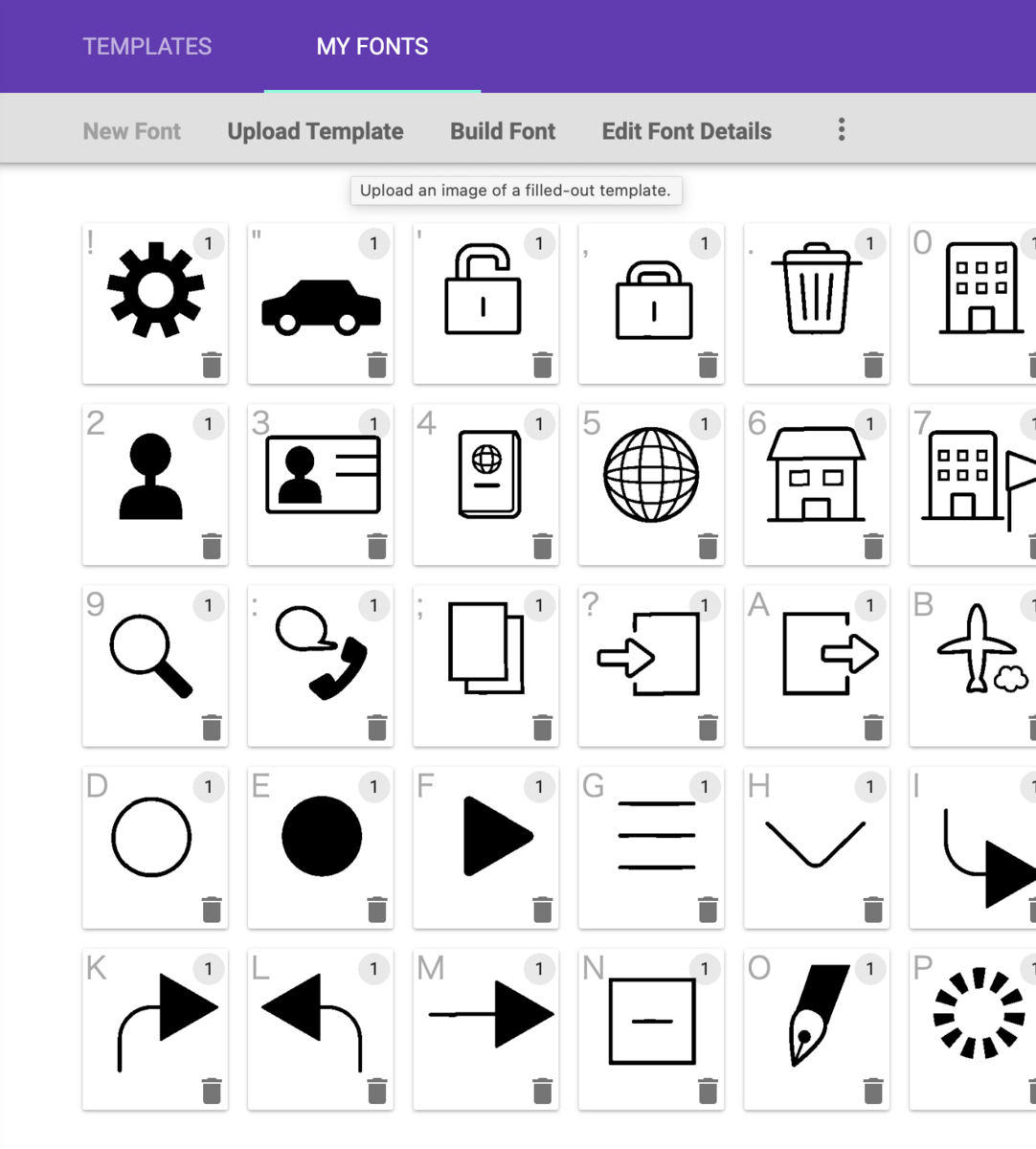
その後、サイトに戻って上部の「MY FONTS」をクリック、

「Upload Template」をクリックして作成したpngをアップします。

そうすると、このようにいい感じに一文字ずつ分けてくれます。
若干、歪みがあるのは仕方ないですね。。
Edit Font Detailsをクリックすると文字の大きさや字間などを調整できるスライダーが表示されるのでおおまかな修正ができます。
metadataの編集は無料アカウントだとできないみたいです。
これで、Build Fontをクリックすれば、

DLできちゃいます。
あとはMAUIのフォントフォルダに入れるだけ。

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DelegateMAUISample.MainPage">
<ScrollView>
<VerticalStackLayout Padding="5">
<HorizontalStackLayout
Spacing="0"
Padding="30,8,5,30"
VerticalOptions="Center">
<Label Text="文字と" FontFamily=""/><Label Text="3" FontSize="30"/>
<Label Text="文字の間に" FontFamily=""/><Label Text=":" FontSize="30"/>
<Label Text="アイコンが入るよ!" FontFamily=""/>
</HorizontalStackLayout>
<HorizontalStackLayout
Spacing="0"
Padding="30,8,5,30"
VerticalOptions="Center">
<Button Text="1" Clicked="button3_Click" FontSize="34" Padding="-5" CornerRadius="20"/>
<Label Text="l" FontSize="30"/><Label Text="このボタンも矢印もFontだよ" FontFamily=""/>
</HorizontalStackLayout>
<HorizontalStackLayout
Spacing="20"
Padding="30,8,5,30"
VerticalOptions="Center">
<Label FontSize="50" Text="9" TextColor="Green" />
<Label FontSize="50" Text="o" TextColor="Brown" />
<Label FontSize="50" Text="6" TextColor="DarkCyan" />
<Label FontSize="50" Text="'"/>
<Label FontSize="50" Text=","/>
<Label FontSize="50" Text="c" TextColor="WhiteSmoke" BackgroundColor="MediumSlateBlue" />
</HorizontalStackLayout>
</VerticalStackLayout>
</ScrollView>
</ContentPage>画像一枚も使ってません。※上のコードはfontfamilyをデフォルトで自作フォントに変えています。これだけ手軽なのに思った以上に高い再現率で驚きました。
しかもテキストだけだから軽量化も期待できます。
アイディア次第でなんでもできそうですよね。
オリジナルのロゴとかキャラクターのアイコンとかアプリ特有のアイコンをこれで作っても楽しそう。